

Sadly, some users report lags and other performance issues, during the configuration process.


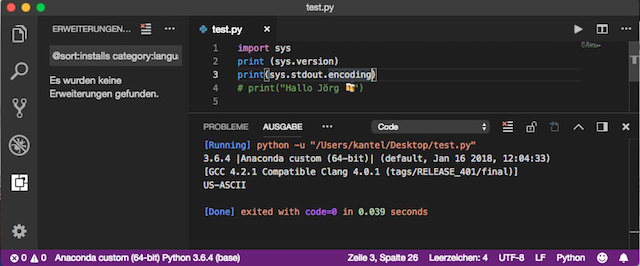
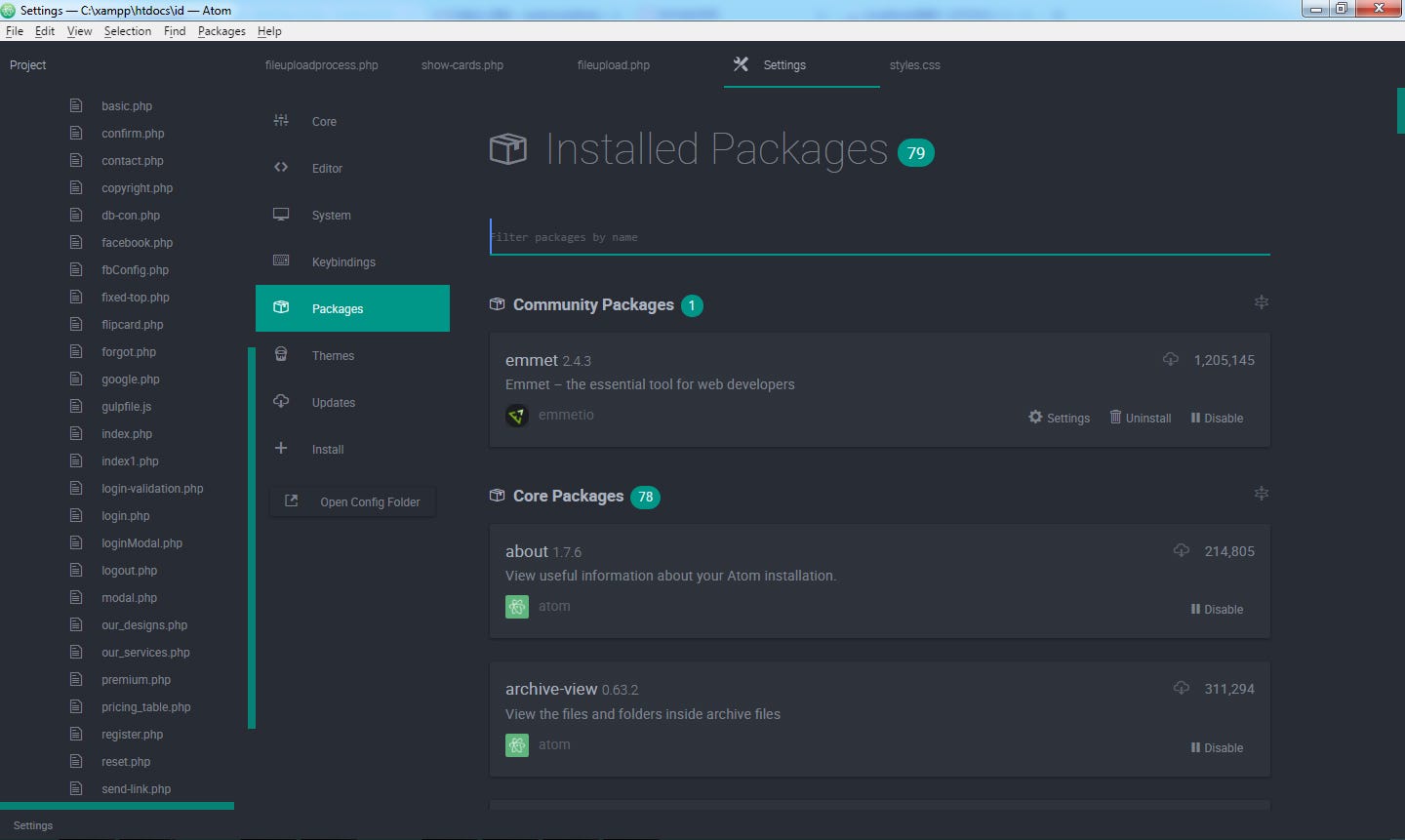
The editor settings themselves are completely separated from the extensions, as each of those has its own, dedicated page. Instead of having a singular JSON file to edit, you have GUI everywhere! On the Atom’s side, things look only different. It’s just a small abstraction over what we had already available with JSON and TS-based autocompletion. It’s fairly simple, but it does its job, and it does it well. Now, whenever it’s possible, a GUI interface is available. With tons of extensions and customization comes a lot of configuration.Īnd, whether you agree with me or not, it represents an important part of the overall user experience of the editor.Ĭonfiguration of VS Code involved only a simple JSON file… until recently. VSCode Configuration vs Atom Configuration. Luckily, since they’re both open-source, their libraries are extensive and consistently growing! What’s more, both rely on plugins and extensions to achieve optimal efficiency for your working experience.

Atom and VSCode are fully functional text editors before you customize them to your skillset and coding style. As mentioned earlier, Microsoft developed Visual Studio Code, and this is actually a crossover point with Atom.Ītom was made by Github, but Microsoft bought Github in 2018, so now both are Microsoft products. Similarities Between Atom and Visual Studio Codeīoth Atom and Visual Studio Code were made using Electron, a strong framework built by GitHub.


 0 kommentar(er)
0 kommentar(er)
